自分自身の記事の傾向を検証しながらちょっとだけ考えてみる。
- 2012年10月10日
- ホームページ有効活用

■記事の書き方や文章には、人それぞれの癖があるものです
僕自身は、ブログの記事をWEB業者の立場から書いたり、クライアントの立場から書いたり・・・専門的だったり、まるっきり関係ない内容だったり・・・とその日の気分で深く考えずに書いています。
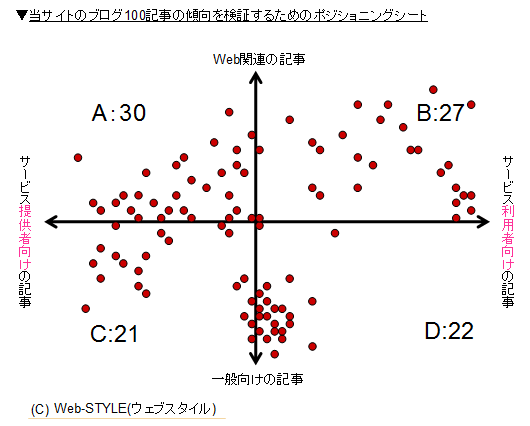
しかしながら、ブログの記事を整理してみれば偏りがあるかも知れないなぁと感じ、ちょっと最初の“100記事”のポジショニングシートを使って、検証してみようと思いたったのです。
いえ・・・別に深い意味は無く、集計してどうこうしようというものでもありませんが、何かを検証する際のポジショニングシートの使用例というコトで、半分は遊び感覚で集計してみるコトにします。
まず、ポジショニングするために、縦軸と横軸を決めましょう。今回は、次の2つです。
・(縦軸)WEBのテクニック的な情報が一般的な世間話か?
・(横軸)WEBサービスを提供する側か受ける側か?
次に、マークを配置するための項目を決めます。通常では各縦軸と横軸の位置診断をするために5~10項目決め、それぞれ適正の段階に合わせて0~10点を付けていき、合計の数値でマーク位置を決めます。
例としましては、「WEBに関係する情報・独自(10)⇔汎用(0)」、「テクニック・技術(10~0)」といった感じです。
今回は、真剣にやっていたら数日かかってしまうため、3項目程度で振り分けてポジショニングシートを制作しました。そして、出来たシートが次のこれです。

・・・どうでしょうか?
記事の偏りは、見事に数の上ではバランス良く書いていて自分自身がびっくりです。
ただ、問題はその記事内容について偏りがあるかどうかなのですが・・・まぁ、ありますね。意識しているわけではないのですが、誰に向けた記事(情報)なのかで、内容は無意識に書き分けているという結果がでました。
しかも、一般ユーザーに向けてはウェブ運営のテクニックと4コマの戯言とで両極端です。
つまり、WEBに関する記事に限定して述べれば、サービスを提供する側に向けた内容だなぁ・・・と思うときには“テクニックよりもサービスの方向性”について書き、サービスを受ける側に向けた内容だなぁ・・・と思うときには“運営のテクニックや運営を行う上での考え方”について記事を書いているというコトです。
だからといって、何というコトでも無いのですが(笑)。
ホームページのリニューアルを行う際に、サイト構成図を作ったり、導線を引く関連ページを振り分けたり、掲載するデータの集計にと、ポジショニングシートはいろんな場面で役に立つので一度お試しあれ・・・という記事なのでした。
まぁ、今後も意識せずに記事は書いていきます・・・というコトで、今回はこんな感じでどうでしょう?
いやはや。。